| 1. |
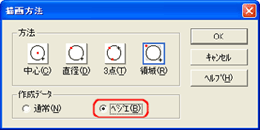
描画パレットで [全円]をクリックします。 [全円]をクリックします。
続けて、描画パレットの[詳細]をクリックし、[作成データ]で[ベジエ]を選択しておきます。
設定したら、直径10mm程度の円を描きます。 |
 |

 |
 |
| 2. |
次に、ベジエデータの円を変形します。
描画パレットで [図形の選択(部分選択・変形)]をクリックし、円を選択して、端点の1つを部分選択します。 [図形の選択(部分選択・変形)]をクリックし、円を選択して、端点の1つを部分選択します。 |
|
 |
 |
| 3. |
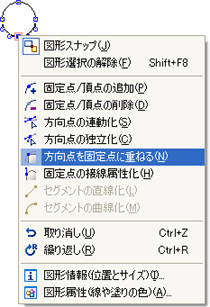
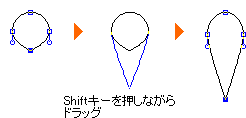
右クリックし、メニューから[方向点を固定点に重ねる]を選択すると、方向点が固定点に重ねられます。
方向点の重なった固定点を、shiftキーを押しながらドラッグして、雨だれの形に変形します。 |
|

 |
 |
| 4. |
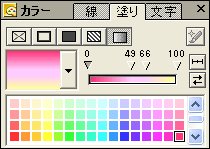
カラースタイルパレットの[塗り]シートで [グラデーション塗り]を選択し、上下方向に色が変化をするパターンを選択します。 [グラデーション塗り]を選択し、上下方向に色が変化をするパターンを選択します。
また、グラデーションバーの▽マークを追加して合計4個にし、それぞれ[濃いピンク][薄いピンク][薄いピンク][薄い黄色]を設定して位置を微調整します。
花びらの中央は同じ色の帯になるように、同じ色を設定します。
グラデーション塗りがうまくいったら、外側の線の[線種]は[なし]にして消します。 |
|

 |
 |
| 5. |
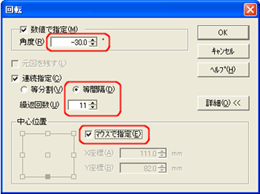
グラデーション塗りを実行した図形を回転しながら連続複写します。
[変形-回転]を選択して次のように設定します。右回転で描かれるように、回転の角度はマイナスにします。
また、花びらの内側に図形が描けるように、回転の中心位置はマウスで指定するようにし、図形の下端より下の位置を中心位置にします。
| ・ |
[角度]→[-30°]、[連続指定]→[等間隔]、[繰返回数]→[11] |
| ・ |
[中心位置]→[マウスで指定] |
|
|
 |
 |
| 6. |
最後に、中心に円を描いて図形が完成します。 |
|
|
 |
| 7. |
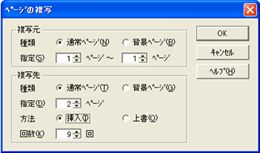
次に、花が回転している様子を表現するために、完成した図形を複写して、少しずつ回転している図形を作成していきます。
複数ページの同じ位置に同じ図形を複写するために、[編集-ページ-複写]を選択します。 ここでは、10度単位で回転する図形に仕上げたいので、あと9つ複写します。
| ・ |
[複写先]で[指定]→[2ページ]、[方法]→[挿入]、[回数]→[9回] |
|
|
 |
 |
| 8. |
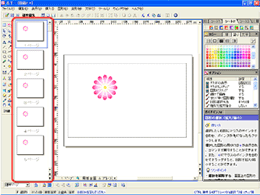
[表示-画面表示切替-カタログ表示]を選択すると、各ページの同じ位置に図形が複写されていることが確認できます。 |
|
 |
 |
| 9. |
画面左に配置されているレイアウト表示で2ページをクリックすると、編集ページが2ページ目に切り替わります。
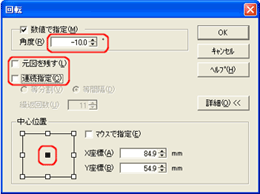
2ページ目の図形を選択して[変形-回転]を選択し、次のように設定して図形を10度分回転します。
| ・ |
[角度]→[-10°]、[中心位置]→[中央] |
| ・ |
[元図を残す][連続指定]はともにオフ |
|
|
 |
 |
| 10. |
2ページ目の回転が完了したら、3ページ以降の図形も回転します。
以降、回転角度は[-20°][-30°]のように、10度ずつ増やしていきます。 |
 |
| 11. |
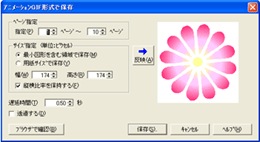
10ページ目の図形まで回転が完了したら、画面下部の [アニメーションGIF形式で保存]をクリックして、アニメーションとして保存します。プレビューを見ながら、遅延時間を調整します。 [アニメーションGIF形式で保存]をクリックして、アニメーションとして保存します。プレビューを見ながら、遅延時間を調整します。 |
|
 |