| 1. |
まず、適当な大きさの円を描きます。
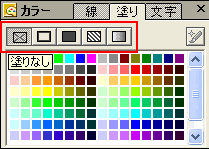
このとき、[塗り]シートの指定は [塗りなし]にしておきます。 [塗りなし]にしておきます。
この円を別の円の上に配置していくことで最終的な図形を描きます。
| ※ |
 [透明塗り]や [透明塗り]や [ベタ塗り]などの塗りが設定されていると、操作4.を実行できません。 [ベタ塗り]などの塗りが設定されていると、操作4.を実行できません。 |
|
 |


 |
 |
| 2. |
[変形-拡大/縮小]を選択し、最初の円を縮小して配置用の円を描きます。
複写する円の大きさと、それを配置する円の大きさの比率によってパターンがいろいろ変化しますが、ここでは[66%]にしてみます。 最初の円も使うので、[元図を残す]を にします。 にします。
| ※ |
同心円を描画する方法には、最初の全円を[方法]→[中心]で描き、続けてShiftキーとCtrlキーを押したまま次の全円を描くという方法もあります。 |
|
|
 |
 |
| 3. |
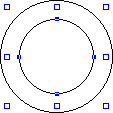
二重の円が描けました。前のステップで[中心位置]を元図形の中心にしているので同心円になっていますが、複写する円と、配置用の円は別の位置にあってもかまいません。 |
|
 |
 |
| 4. |
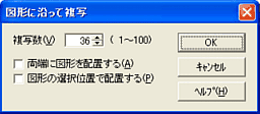
縮小した円(配置用の円)を選択した状態で[変形-図形に沿って複写]を選択します。
ここでは、[複写数]→[36]に設定し、[OK]をクリックします。 この数値をいろいろ変えていくと、できあがる図形のパターンが少しずつ変わっていきます。 |
|
 |
 |
| 5. |
複写する図形の指定を求められるので、外側の円を指定します。 |
|
 |
 |
| 6. |
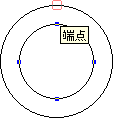
配置用の図形のどの場所から配置を始めるかの指定を求められるので、内側の円の上端の端点を指定します。
配置する図形の数(つまり複写する数)が少ない場合は、この開始点の位置によって若干結果が変わってきます。 |
|
 |
 |
| 7. |
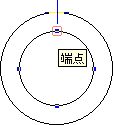
[図形に沿って複写]を実行すると、円が少しずつずれながら円形に重なり合って配置されます。 |
|
 |
 |
| 8. |
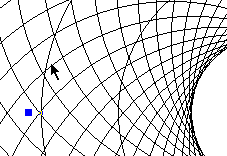
最初に描いた2つの円は不要なので、選択して削除します。
描画パレットの [ズームイン]などを使って画面の表示倍率を高くすると、選択しやすくなります。 [ズームイン]などを使って画面の表示倍率を高くすると、選択しやすくなります。 |
|
 |
 |
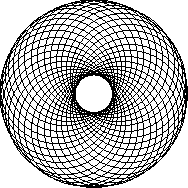
| 9. |
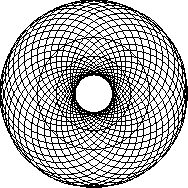
メッシュ状のドーナツ形が完成しました。 |
|
 |
 |
| 10. |
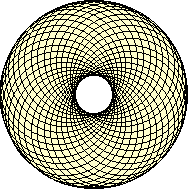
バリエーションとしてメッシュの部分だけに色を付けてみます。
作例では、メッシュ全体を覆う大きな円を描いてベージュ色に塗りつぶし、その上に白い小円を描いて、この2つの図形をメッシュの下に配置しています。
まず描画パレットで [全円]を選択して[詳細]をクリックし、[方法]→[3点]に設定します。 [全円]を選択して[詳細]をクリックし、[方法]→[3点]に設定します。
次に、内接円を最も内側の交点にスナップして円を描きます。
始点の位置を指定するときにメッシュが選択されて、うまく描けないときは、Shiftキーを押したまま始点の位置でクリックします。またはドラッグ操作で描きます。
描いた円を[図形-上下]で最も下にし、線なしの白で塗りつぶします。
同じように大きな円を外周の最も外側の交点にスナップして円を描きます。
[図形-上下]で最も下にし、線なしのベージュで塗りつぶします。
この方法だと交点を結ぶ円を図形の下に置くことで、幾何学的な輪郭を損なうことなく色を付けることができます。 |
|
 |
 |
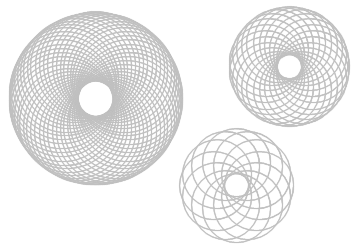
| 例. |
複写数を変えたメッシュのバリエーション |
|
 |