グラデーションで光沢を、文字を重ねて立体感を出す
|
| 1. |
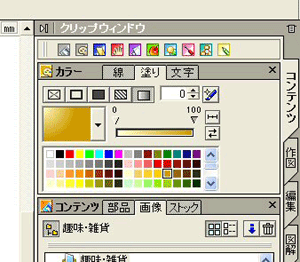
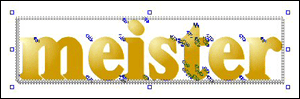
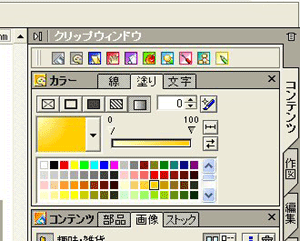
カラースタイルパレットの[線]シートで[なし]を選択します。[塗り]シートで[グラデーション塗り]、グラデーションのパターンを左斜め上から円状に変化するものに変えます。
グラデーションバーの[0]の▽をクリックして薄い黄色を選択し、[100]の▽をクリックして黄土色を選択します。
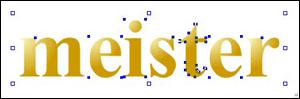
各文字の左上だけが薄い黄色で、右下に向かって濃い色になるグラデーション文字になります。 |
|


 |
 |
| 2. |
すべての文字を選択した状態で[図形−グループ−グループ化]を選択し、文字列を全体でひとつのグループにします。 |
|
 |
 |
| 3. |
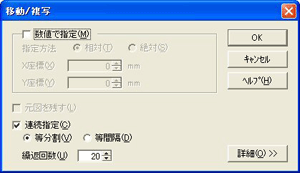
[変形−移動/複写]を選びます。[連続指定]をチェックして、[等分割]を選択します。[繰り返し回数]を「20」に指定します。
※文字サイズや文字の高さによっては「20」以上に設定したほうがきれいになります。 |
 |
 |
 |
| 4. |
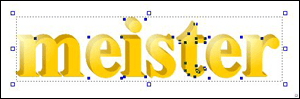
[OK]をクリックすると画面上に青い十字形が表示されます。
この状態でドラッグすると、文字の移動先の位置を示す青い輪郭線が表示されるので、元の文字の右下にずらします。
このときずらす量によって文字の高さ(厚さ)が決まります。 |
|


 |
 |
| 5. |
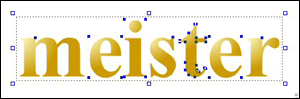
重なった文字のいちばん上だけを選択し、色を変えます。グラデーションバーの[0]を白色、[100]を濃い黄色に指定します。
ずらして重ねた下の20個の文字列が立体文字の側面に、いちばん上の1つが表面になります。 |
|


 |