| 1. |
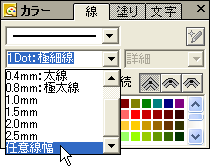
描画パレットで [直線]をクリックし、カラースタイルパレットの[線幅]の[▼]をクリックし、[任意線幅]を選択します。 [直線]をクリックし、カラースタイルパレットの[線幅]の[▼]をクリックし、[任意線幅]を選択します。 |
|
 |
 |
| 2. |
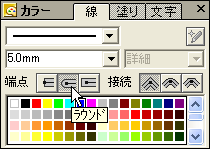
[任意線幅]を[5.0]mmに設定します。 |
|
 |
 |
| 3. |
[端点]で[ラウンド]を設定します。 |
 |
 |
 |
| 4. |
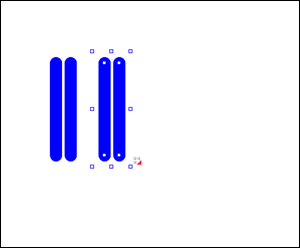
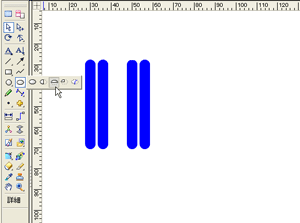
ドラッグして直線を2本描き、さらにその2本の直線を[Shift]+[Ctrl]キーを押しながら水平にドラッグして、少し間隔を開けてコピーします。
直線以外の個所をクリックして、直線の選択を解除します。 |
|
 |
 |
| 5. |
描画パレットで [全楕円]をマウスボタンを押し続けて [全楕円]をマウスボタンを押し続けて [上下半楕円]を選びます。 [上下半楕円]を選びます。 |
|
 |
 |
| 6. |
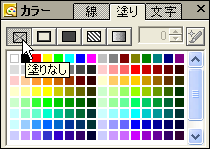
カラースタイルパレットの[塗り]シートで、 [塗りなし]を選択します。 [塗りなし]を選択します。 |
|
 |
 |
| 7. |
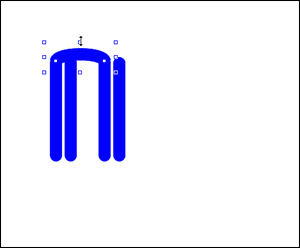
左端の直線と、左から3番目の直線の上端を結ぶ上向きの半楕円を描き、上部中央のハンドル を上方向へドラッグして形を整えます。必要があれば、楕円の位置を調整します。 を上方向へドラッグして形を整えます。必要があれば、楕円の位置を調整します。 |
|
 |
 |
| 8. |
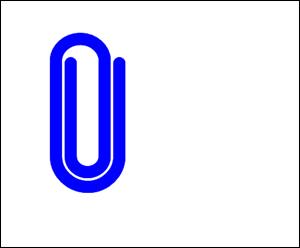
同様に、左端と右端の直線の下端を結ぶ下向きの半楕円、中2つの直線の下端を結ぶ下向きの半楕円を描画します。 |
|
 |