|
|
 |
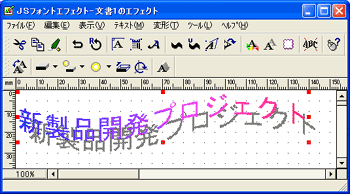
JSフォントエフェクトツールでは、あらかじめ用意されている豊富なテンプレートを選択するだけで、簡単に文字を変形することができます。
|
| 1. |
タイトルを入力したい位置にカーソルを移動します。
|
| 2. |
 【オブジェクト枠作成(JSフォントエフェクトツール)】をクリックします。 【オブジェクト枠作成(JSフォントエフェクトツール)】をクリックします。
|
| 3. |
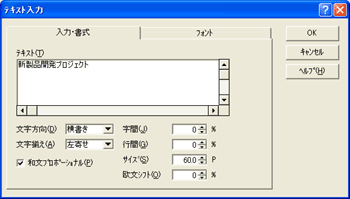
【入力・書式】シートのテキストに文字を入力します。
|


|
| 4. |
【OK】をクリックします。
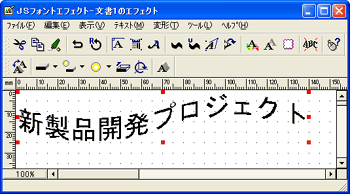
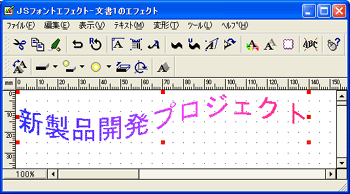
入力された文字が選択された状態で、編集領域が表示されます。 |
| 5. |
 【テンプレート】をクリックします。 【テンプレート】をクリックします。
|


|
| 6. |
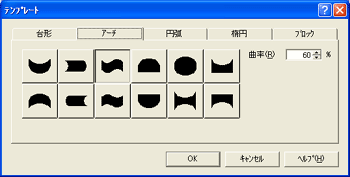
【台形】~【ブロック】シートの中から任意のパターンを選択し、【OK】をクリックします。
ここでは、アーチのシートを選択します。
|
| 7. |
タイトルバー右端の 【閉じる】をクリックします。 【閉じる】をクリックします。
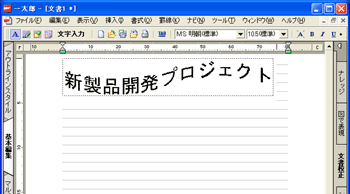
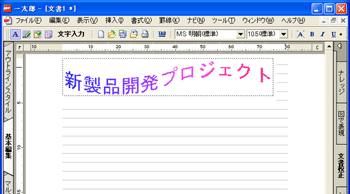
カーソルの位置に、枠に囲まれた状態で作成した文字が貼り付けられます。 |


|
| 8. |
枠以外の編集画面上をクリックします。
選択状態が解除され、変形した文字が決定されて、文字入力モードに戻ります。 |


|

|
|
|
 |
タイトルを立体的にしたり、文字や背景をカラーやグラデーションにしたり、色々な飾りを付けて、
インパクトのある美しいタイトルを作ることができます。
|
| 1. |
飾りを付けたいタイトルの上にポインタを合わせ、ポインタの形が になったらダブルクリックします。 になったらダブルクリックします。
JSフォントエフェクトツールが起動し、編集領域が表示されます。
|
| 2. |
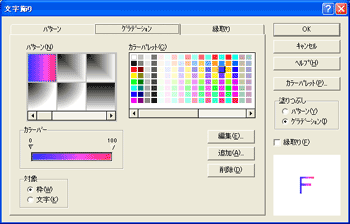
 【文字飾り】をクリックします。 【文字飾り】をクリックします。
|
| 3. |
【パターン】シート、または【グラデーション】シートで任意のパターンを色を選択します。
ここでは、【グラデーション】シートを選択します。 |


|
| 4. |
【OK】をクリックします。
編集領域に、編集結果が表示されます。
|
| 5. |
タイトルバーの右端の 【閉じる】をクリックします。 【閉じる】をクリックします。
カーソルの位置に、枠に囲まれた状態で作成した文字が貼り付けられます。 |


|
| 6. |
枠以外の編集画面上をクリックします。
選択状態が解除され、変形した文字が決定され、文字入力モードに戻ります。 |


|

|
| 1. |
影を付けたいタイトルの上にポインタを合わせ、ポインタの形が になったらダブルクリックします。 になったらダブルクリックします。
JSフォントエフェクトツールが起動し、編集領域が表示されます。
|
| 2. |
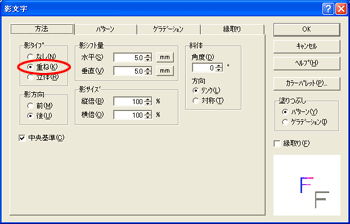
 【影文字】をクリックします。 【影文字】をクリックします。 |


|
| 3. |
影タイプで【重ね】を選択し、【OK】をクリックします。 |
| 4. |
タイトルバーの右端の 【閉じる】をクリックします。 【閉じる】をクリックします。
カーソルの位置に、枠に囲まれた状態で作成した文字が貼り付けられます。 |


|
| 5. |
枠以外の編集画面上をクリックします。
選択状態が解除され、変形した文字が決定され、文字入力モードに戻ります。 |


|

|
|
|
|
貼り付けたタイトルは、拡大・縮小したり、自由な位置に配置したりすることができます。
|
| 1. |
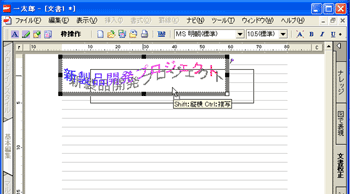
大きさを調整したいタイトルの上にポインタを合わせ、ポインタの形が になったらクリックします。 になったらクリックします。
タイトルの枠の周りに■が表示され、選択状態になります。
|
| 2. |
にポインタを合わせ、ポインタの形が    になったら、マウスのボタンを押します。 になったら、マウスのボタンを押します。
ここでは、右下角の■にポインタを合わせます。 |


|
| 3. |
マウスのボタンを押したまま、参照線を参考にドラッグします。 |


|
| 4. |
大きさが決定したら、ボタンを離します。 |
| 5. |
枠以外の編集画面上をクリックします。
選択状態が解除され、タイトルの大きさが決定されます。
|
 |
| 1. |
位置を調整したいタイトルの上にポインタを合わせ、ポインタの形が になったらマウスボタンを押します。 になったらマウスボタンを押します。
タイトルの枠の周りに■が表示され、選択状態になります。
|
| 2. |
マウスボタンを押したまま、ドラッグし、移動先でボタンを離します。 |


|
| 3. |
枠以外の編集画面上をクリックします。
選択状態が解除され、変形した文字が決定され、タイトルの位置が決定されます。 |


|
|